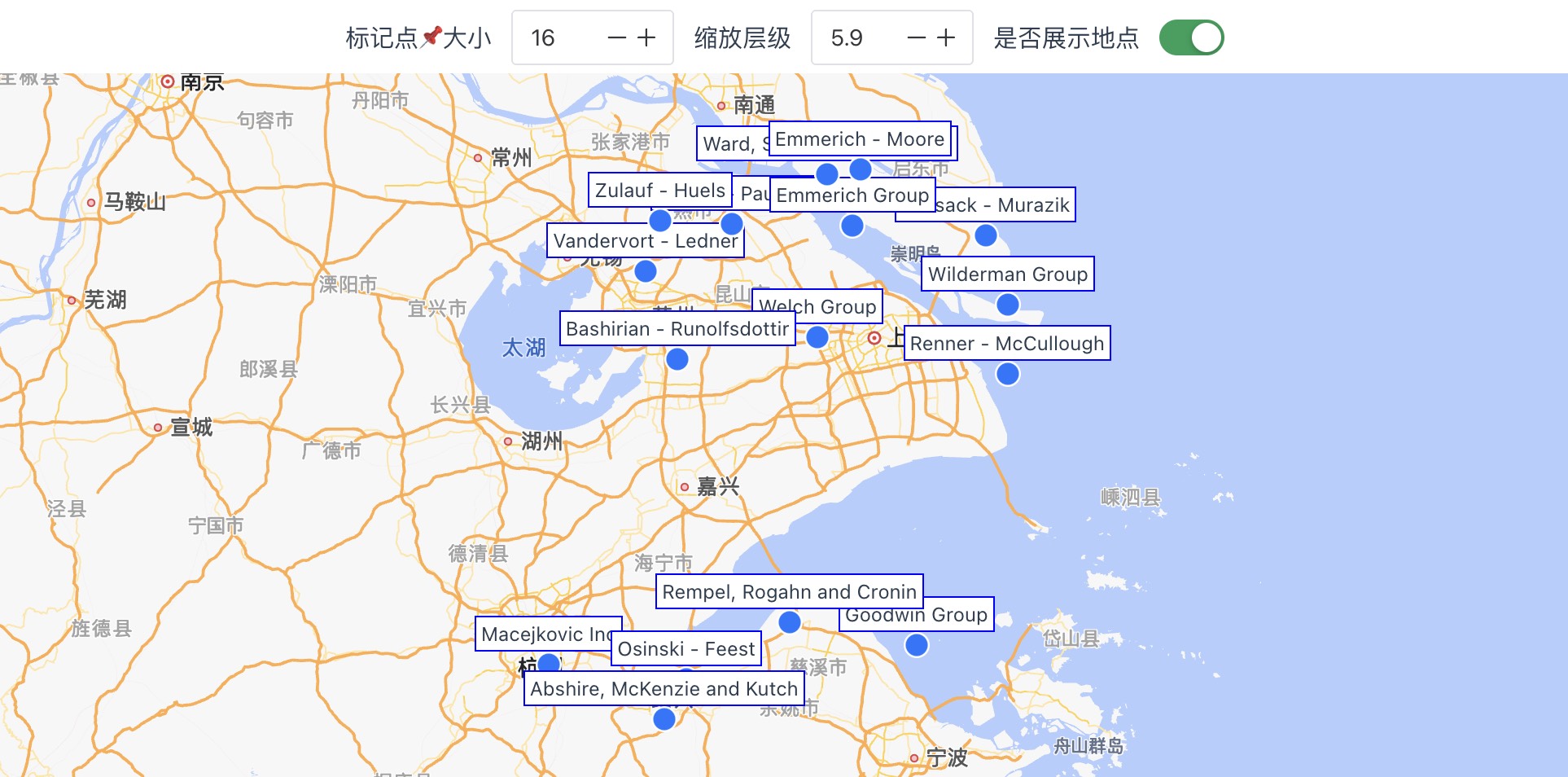
高德地图官方的文档,啥也没有,自带的Maker搞出来巨丑无比,怎么自定义Maker的Icon和Icon的大小也没说明白 …
请看VCR …

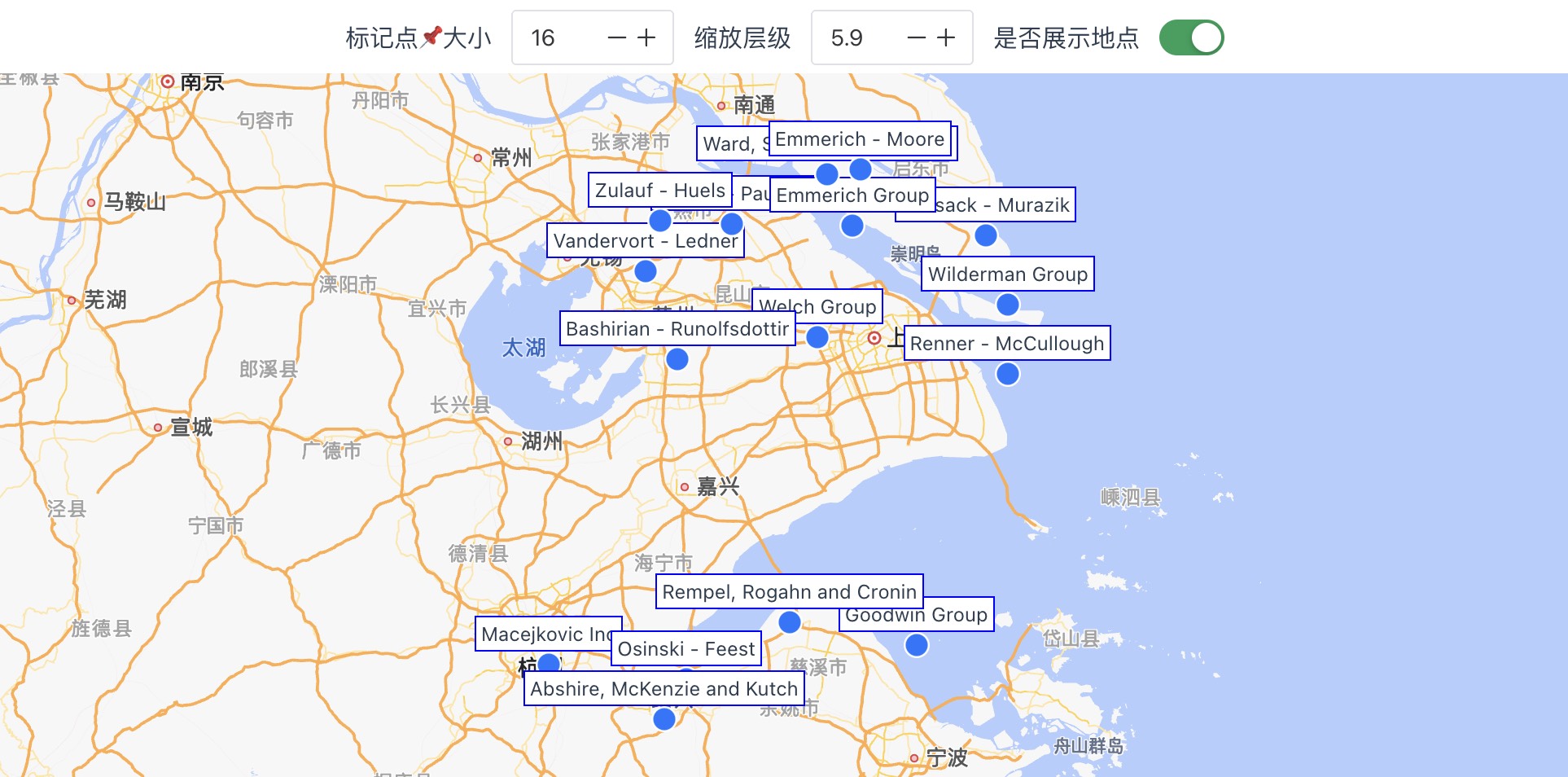
高德地图官方的文档,啥也没有,自带的Maker搞出来巨丑无比,怎么自定义Maker的Icon和Icon的大小也没说明白 …
请看VCR …

有一个免费的WebSocket服务,你发什么,他回显什么。
|
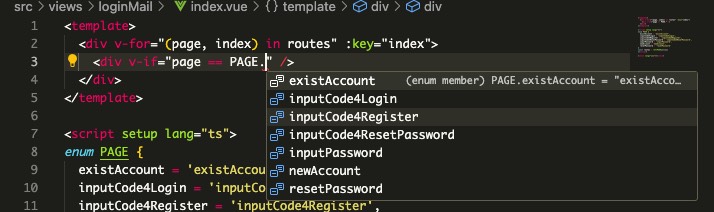
Vue里面很有多蛋疼的地方,比如提交表单的时候,移动端和桌面端是两套 UI,但是操作的逻辑是一样的。尤其是比如表单是分步骤的,还得处理多个步骤,所以说得把业务封装成hooks,两个端都能复用。
比较蛋疼的地方:
多个hooks如何修改同一份store
hooks如何引用组件的props
hooks如何调用组件的emits
请直接看疗效 …

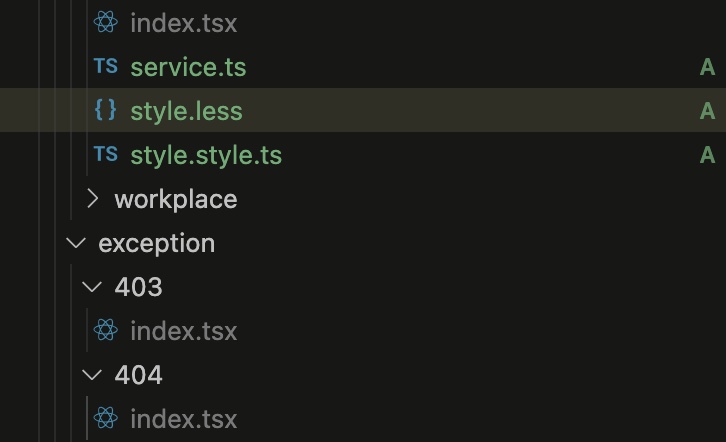
之前总结过,没解决根本问题,还是没有找到本地的什么配置,导致了 index.tsx 被忽略 …
最近电脑莫名其妙抽风了,新建什么文件都行,唯独index.tsx,死活检测不到文件变化,每次都要手动执行:
|
我 TM 心态都要爆炸了 …

昨天提交代码的时候,莫名其妙发现Git没有检测到.tsx文件的更改,我以为是本地的.git配置出了问题,远端重新clone了一下代码,发现替换.git文件夹依然不起作用。
JavaScript识别element-upload上传图片中的二维码
坑我都帮你们踩过了 …
el-upload 上传回调的 onSuccess 的 files 不是文件对象,他只是包含了文件的一些基本信息,解析的话要自己下载
图片跨域
图片的宽度必须是 4 的倍数
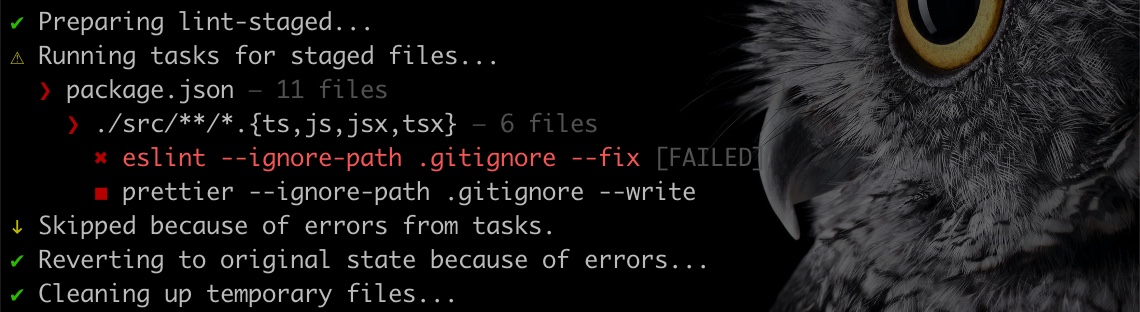
这尼玛大早上的,Git又犯抽了 …

好运留下来,烦恼丢出去 …
这玩意儿说白了就是循环操作数组,但是注意delete array[0]是不会改变数组长度的,只有array.splice(0, 1)才会改变数组长度 …
|